I never quite understood why *todolists became the default example for code. But it is. Mainly since the rise of the modern javascript frameworks. And it seems like a curse: one who becomes a software writer shall be doomed to write at least one todo app. And my day has come. Here’s why.
My father taght me to make a todo list in paper. I never really followed his advice. His lists were always well done, good handwriting, organized. He is a painter, he can draw, kind of goes with it the organized sheet of paper with good handwriting. I gave up drawing a long time ago. And computers made me start using lists.
I used google keep, trello (that went poorly), google calendar tasks, other calendar apps… Finally I landed on todoist. It’s great. But often I would use a text file or sheet of paper. Because, you see, a todolist is the system someone would use in a sheet of paper translated into code. Everyone has a different brain, so all todolists are garbage.
Other trend I noticed in this kind of app are gamification and productivity goals. You create a todolist for your home chores, or your personal project or whatever and it’s like you’re still working and the app is your boss. This is neoliberal horseshit. This is PURE IDEOLOGY. I will not elaborate on this. Ask me in a bar when this pandemic is over and we’ll have a fun conversation.
# Ok, now I’ll show the app
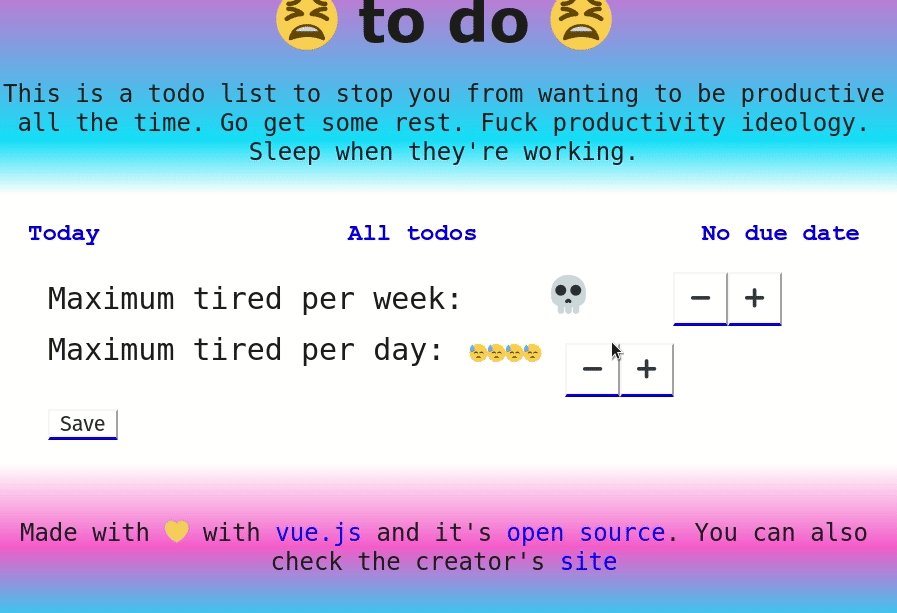
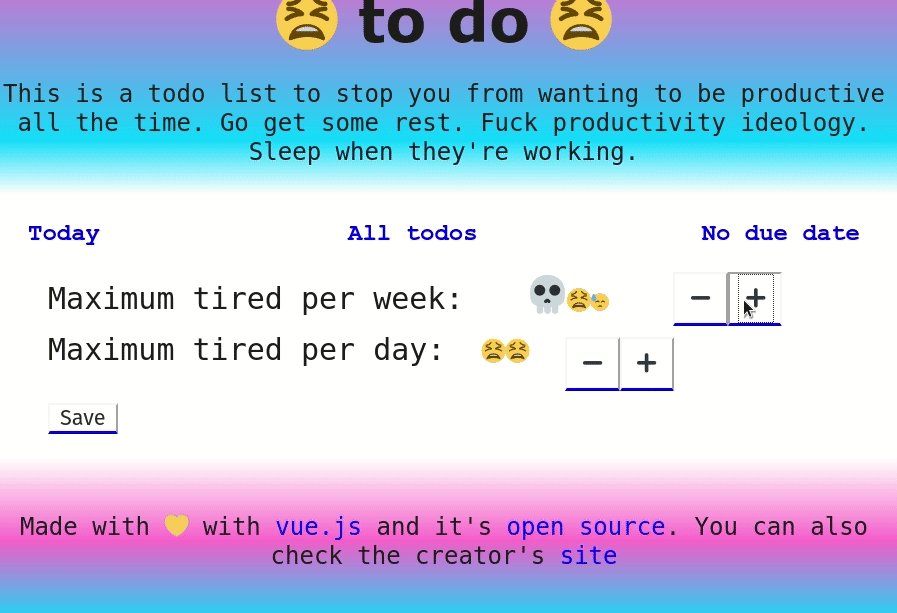
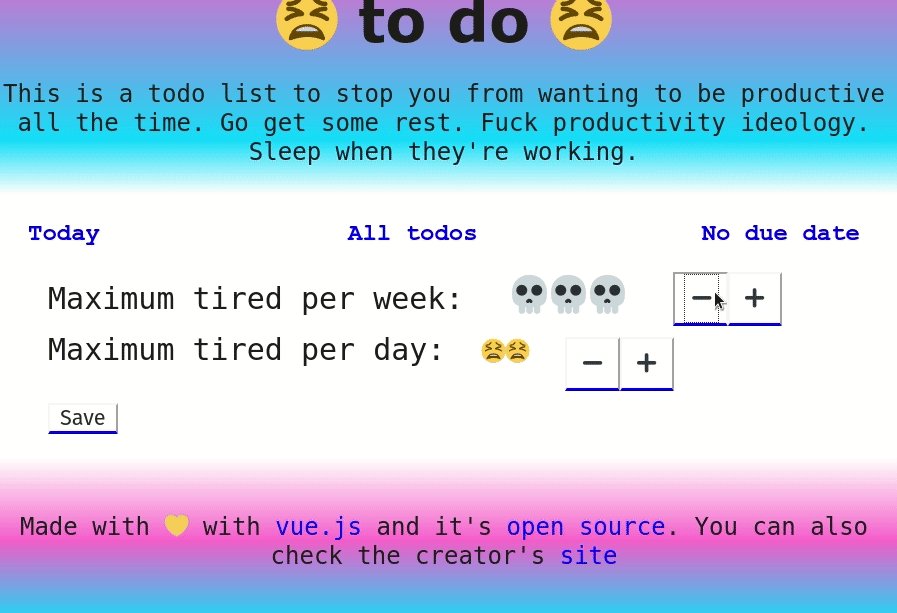
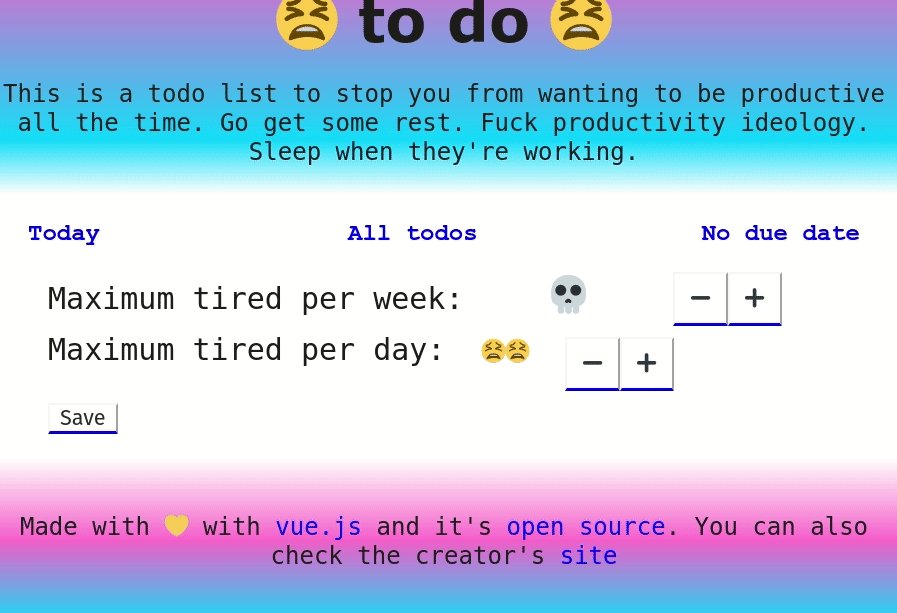
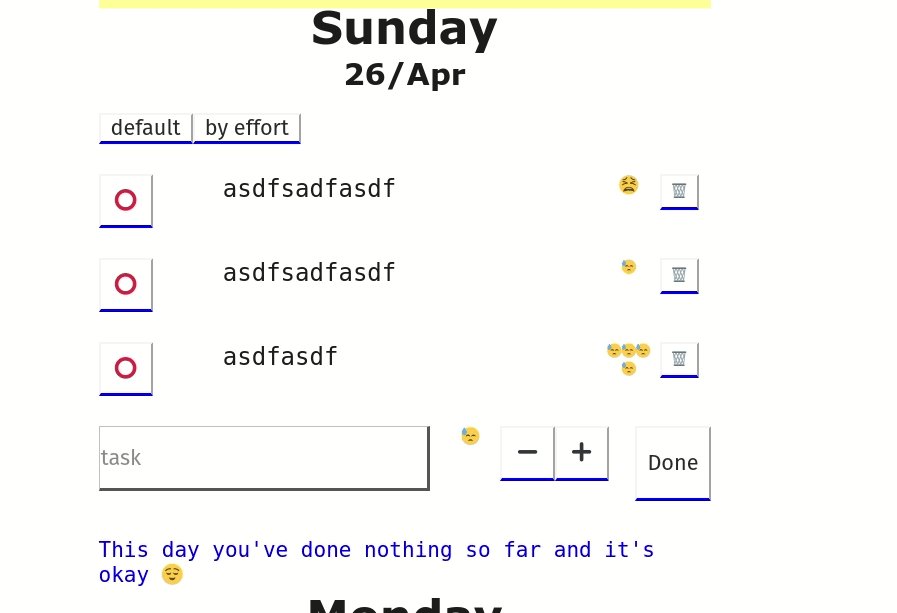
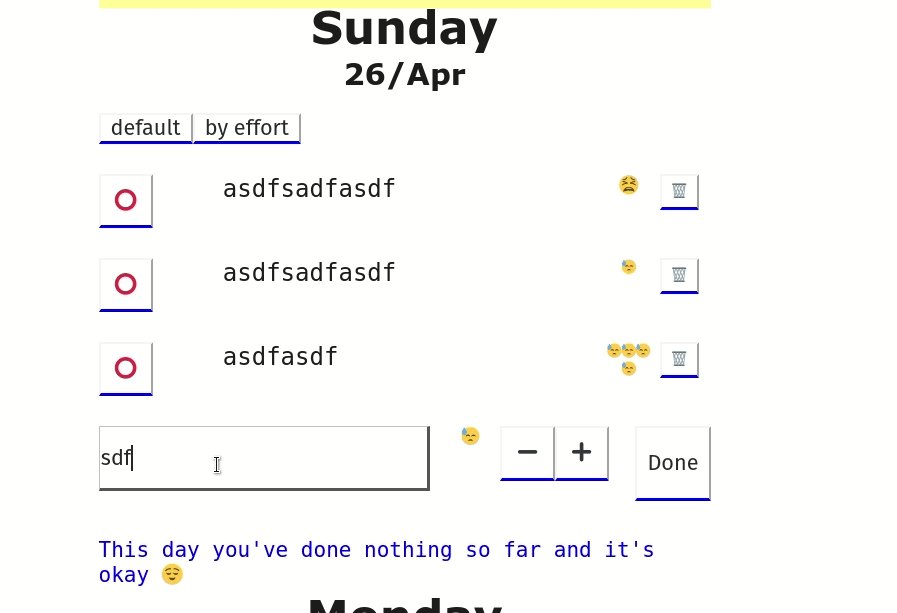
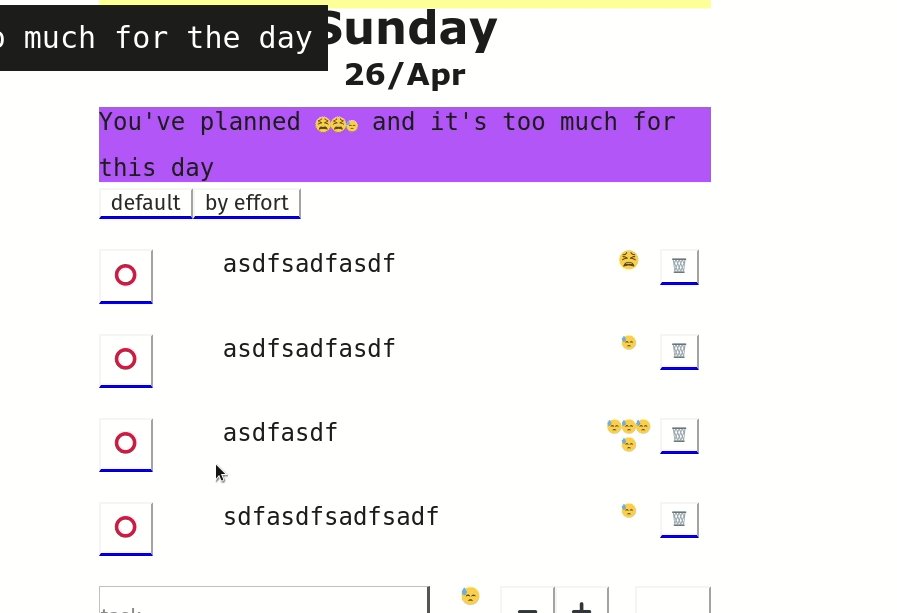
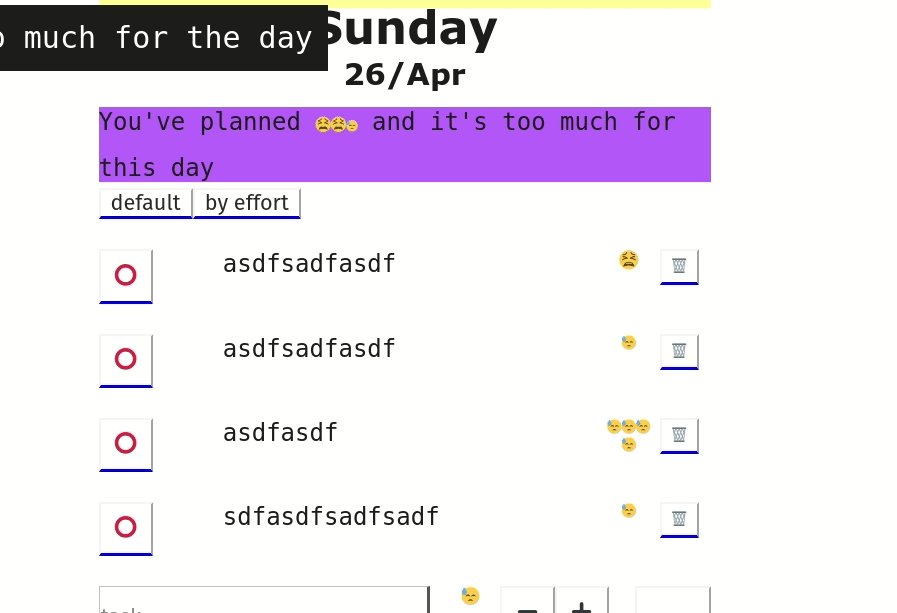
The main motivator to do the app was this productivity goals shit. I turned them around and created effort caps. Every task has a numeric effort parameter. And the app will tell you you should stop when you reach 10 effort units of work in your day. And 50 units in the week. Totally arbritary numbers and I’m not sure they’ll work but, again, all todolists are garbage…
Also, raw numbers are boring and I made emoji representations for the abstract effort concept. 1 effort = 😓, 5 😓 = 😫 and 50 = 💀.


# The code
The code is hosted on gitlab and the app is live here. I used vue.js, vuex and I only was able to write some tests because of this beautiful mock library called vuex-mock-store. I also used vue-persist, to save the store in localStorage (probably I’ll change that later).
To prevent the list in my computer (in production) from being lost, I had to write a converter every time I changed the store structure. It’s a nice exercise on making things backward compatible. And since it’s being fun, I’ll proably make some new features in the future.