O mundo (e o tananã) eram completamente diferentes em agosto de 2019, quando escrevi o primeiro devlog do projeto. Não tinha corongavírus e o tananã era um app em electron bem mal das pernas. De certa forma, o mundo não era lá essas coisas e o tananã também ainda não é lá essas coisas. Aqui cabe também um leve aviso: os próximos devlogs a partir do 3 ou do 4 não serão ténicos, porque o que seria um devlog técnico vai se tornar o changelog de cada repositório do projeto nos próximos meses. Pois é, temos mais de um repositório agora.
Antes de mais nada, queria fazer alguns agradecimentos. A Hillary fez essa logo linda. Rafael (código) e Patrícia (comunicação e perfil no twitter) que se juntaram ao projeto de maneira permanente. E tantas pessoas que eu encho o saco (principalmente Pedro Ivo) quando tenho alguma dúvida de vue.
# vue.js
Eu não tinha intenção de usar nenhuma framework no projeto. Porém conjuntamente acabamos decidindo que seria interessante nós criamos uma versão web além do app electron. Inclusive uma versão alpha dela está disponível neste link. Para isso, o “core” do projeto precisaria ser compartilhado em um web component. A ideia é existir um pacote npm que você possa instalar com npm install tanana e usar no seu HTML. Concluímos uma versão inicial desse pacote essa semana, e ele já pode ser usado dessa maneira:
<meta charset="utf-8">
<title>tanana-player demo</title>
<script src="https://unpkg.com/vue"></script>
<script src="./tanana-player.js"></script>
<tanana-player musicXml="arquivo-music-xml"></tanana-player>
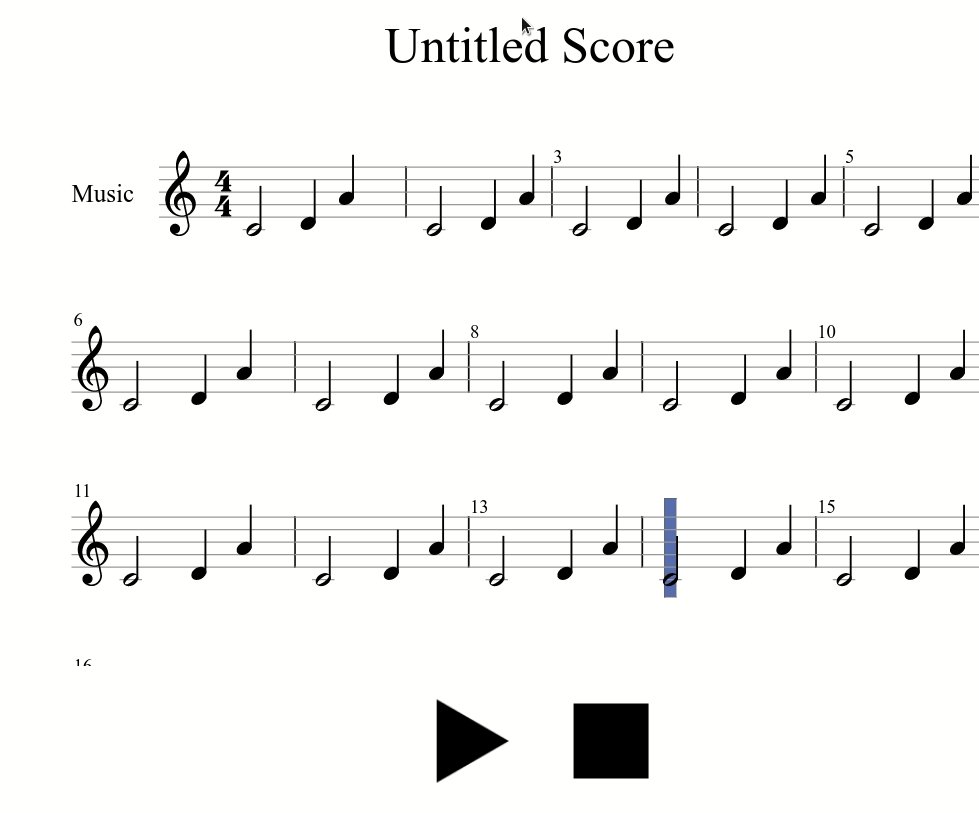
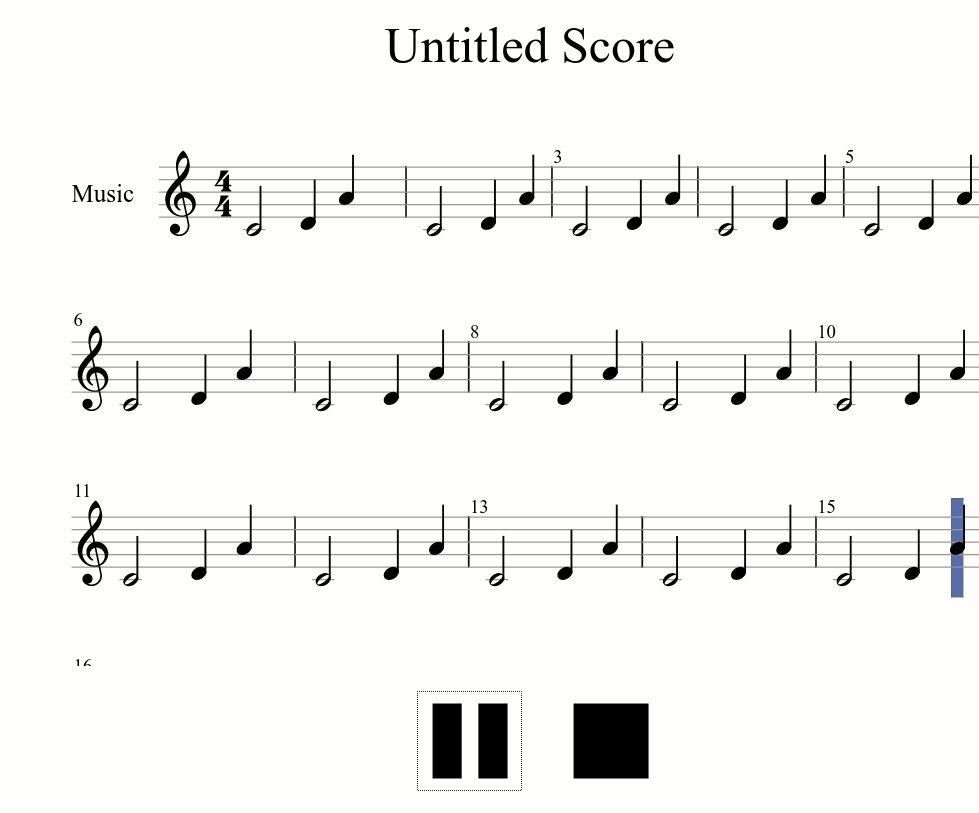
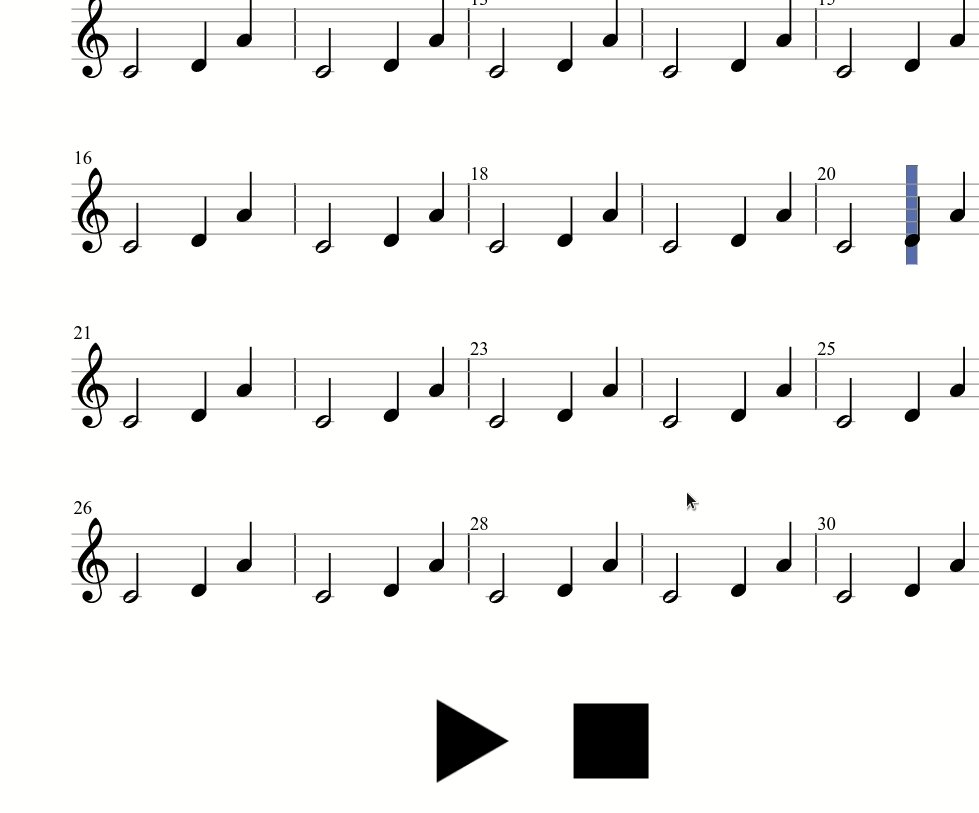
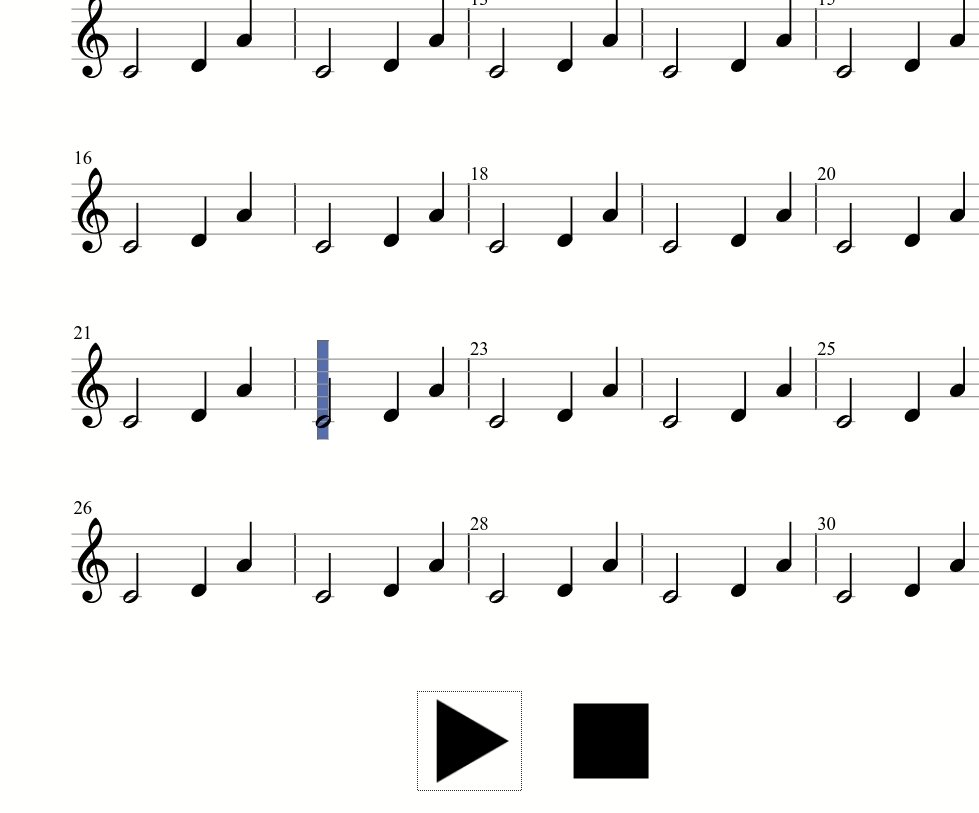
O elemento tanana-player será alimentado com o xml, e usando o Open Sheet Music Display é criado um componente de partitura em svg que é interativo, tem o cursor e as features que imaginamos para o tananã. Com isso conseguimos usar o componente tanto no app electron (que não usa framework javascript nenhuma) quanto na versão web (que é em vue).
O curioso é que o próprio web component também foi feito em vue, pois a framework possui um build fácil para isso. No repositório do gitlab você pode observar que o comando da build no package.json é vue-cli-service build --target wc --inline-vue --name tanana-player. O argumento --target determina que o que está no meu app.js será compilado para um web component nativo. Por isso no código acima precisa do script tanto do vue quanto do nosso componente.

# Problemas de performance e gambiarras
Claro que você pode imaginar, o OSMD (Open Sheet Music Display) não é nada leve. Logo nosso código acima acaba baixando quase 1.4MB de javascript para funcionar. Essa é uma das razões para a nossa prioridade ainda se manter no app electron.
Tocar um projeto ambicioso como esse com pouca gente não nos deixa imunes a gambiarras. No player (web component) eu ainda não sabia usar vuex e acabei usando o pattern de simple storage. É basicamente uma variável global que respeita um mínimo de regras pra tentar simular o padrão flux. Além disso, o vue infelizmente não suporta que o web componente possa ter um evento interno disparado de fora. Por isso, nós usamos da variável global na versão web para disparar esses eventos. Aqui está o código, caso você tenha vontade de ver essa coisa feia.
# Tá ficando bonito
Temos esse loader, apesar de ele ainda não estar renderizando direito Provavelmente deve rolar um tutorial de como manipular svg num próximo devlog.

# Versão web
A versão web hoje recebe um arquivo music xml e o renderiza no seu browser com os controles do player, usando o web component. O código para ela está no gitlab também. Fizemos em vue e desta vez com vuex. O usuário pode dar um link (que aceite cors) ou subir o arquivo ele mesmo que o web componente recebe os dados do arquivo para renderizar a partitura. Não recomendo que você abra no seu celular, pois tamanhos de tela pequenos não são possíveis de renderizar partituras de maneira razoável.
# Fechando a conta
Atualmente temos 4 repositórios na nossa organização do gitlab:
- app electron
- player web componente
- versão web
- site
No site, tanana.xyz, só existe hoje uma mensagem “em construção”. Mas na versade tudo ainda está em construção. E nas próximas semanas quem quiser mandar sua contribuição vai encontrar um ecossistema mais organizado e compreensível 🙂